SDKs
TypeScript
Get Started or Add to an Existing Project
Getting started with Kinetic is incredibly straightforward. Just follow the steps below to start transacting with Kinetic in your app.Installation
Instantiate the Kinetic Client
The Kinetic Client will give you access to all the methods you need to work with Kinetic on the blockchain. We recommend starting with Devnet before moving on to Mainnet.1 on devnet so you can get started.
Create Account
You can create accounts randomly or from existing mnemonics or secret keys. Below, we’ll make a keypair and use that for creating an account on the blockchain.Close Account
It’s good practice to close unneeded accounts. You can only close accounts that you have created and are currently empty.Check Balance
Check a user balance by passing in the public key of the account you want to check. The response object includes your total balance as well as detailing all of the Mints and Tokens held by that Public Key.Airdrop Funds (devnet)
Send some test funds to a specific Public Key on Devnet.Transfer
Transfer tokens from a Keypair to any Public Key.reference is stored off chain and will be passed back to the app via webhooks if they are set up.
Transfer token Batch
Make a batch transfer of a token.Get Transaction Details
Get the details of any transaction by passing in the transaction signature.Get Solana Explorer URL
Solana ExplorerGet Account History
Get the full transaction history of any account by passing in the account’s Public Key.Get Account Info
Easily get the main info of any account by passing in the account’s Public Key.Get Token Accounts
Get the full list of Token Accounts](/docs/essentials/terms-and-concepts#token-account) held by a Keypair on Solana.Webhooks
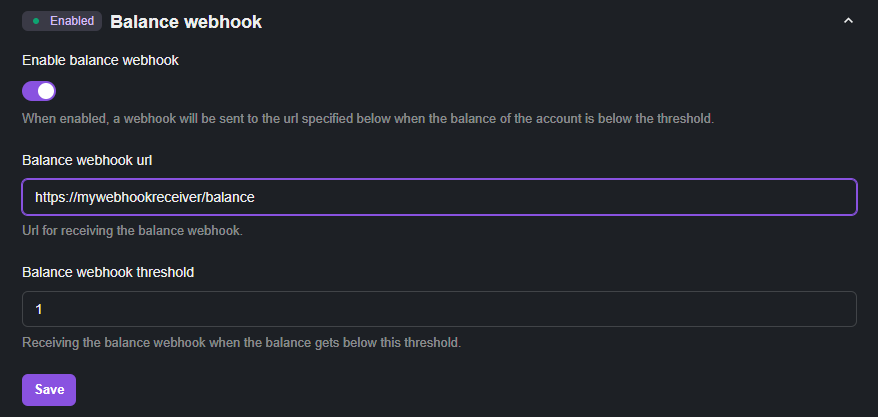
Access Kinetic Manager to manage your app’s settings. This includes allowing you to configure your app to use a number of webhooks.Balance Webhook
The balance webhook allows you to receive an alert when your app’s hotwallet is running low on Sol so you can top it up and ensure your app can continue to keep transacting. E.g. In a node express server:
E.g. In a node express server:
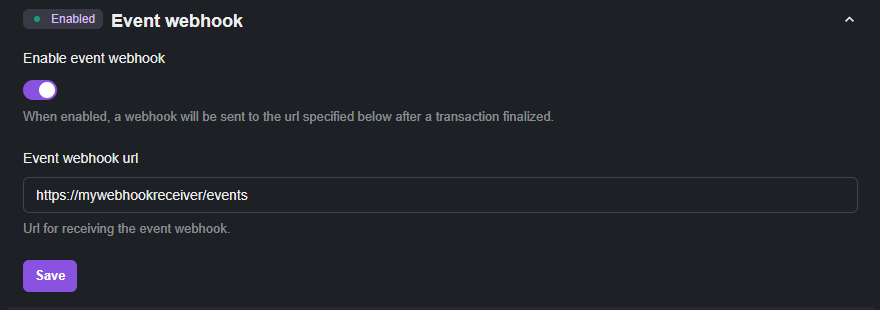
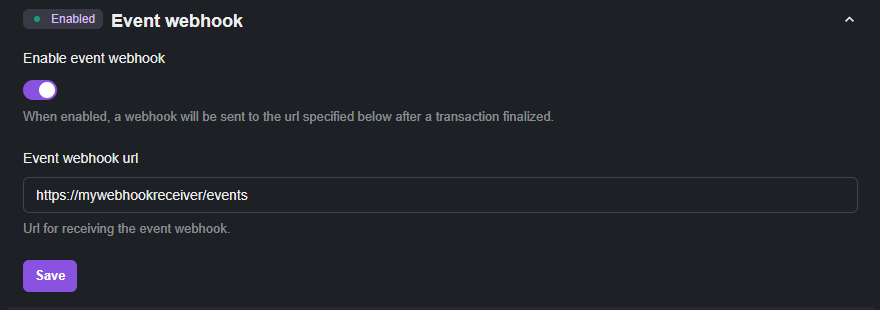
Event Webhook
The event webhook allows you to receive alerts when actions have been confirmed on the Solana blockchain. E.g. In a node express server:
E.g. In a node express server:
Verify Webhook
The verify webhook allows you to have fine-grained control over transactions, making sure they meet your own criteria before allowing them to proceed. E.g. In a node express server return a
E.g. In a node express server return a 200 status code to approve the transaction or a 400 to reject it:

